- トップページ
- ComicStudio講座
- 10.コミスタで手書き文字とフキダシを入れる(完成)
10.コミスタで手書き文字とフキダシを入れる(完成)
擬音を手書き文字で描く
さて、いよいよコミスタ講座も今回で最終回です。次は漫画に付きものの「擬音の手書き文字(描き文字)」を描きます。
これは本当にペンで描きますので、字の上手い下手が出てしまいますが、それも漫画の醍醐味の1つでしょう。
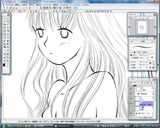
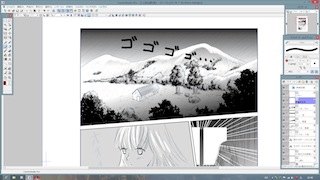
まず1コマ目の不気味な地響き「ゴゴゴゴ・・・」というのを書いてみます。
ペンは [マジック] ツールで 1.0mmに設定したものを使用しました。
何だか漫画っぽいです・・・。

手書き文字の縁取りをする
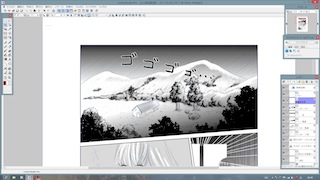
しかし書き文字はこれだけではいけません。文字が見やすいように文字の周囲を白で縁取りします。文字の縁取りは、文字を [マジックワンド] ツールですべて選択した上で、[編集] > [線の範囲をフチ取り] を選択し、[描画色] を白色に設定し、線の太さを適切に設定した上で、[外側に描画] を選択して [OK] をクリックします。
※[外側に描画] を選択しないと、せっかく力強く、太く書いた文字であっても、細くなってしまいます。

そして同じ要領で、他のコマも、擬音の種類に応じてペンを適切に変えながら、書きます。

こちらも不気味な「オオオオ・・」という擬音ですが、縁取りすると擬音がはっきりして見やすいのが分かります。

フキダシを描画する(完成)
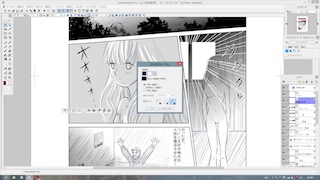
次はいよいよ漫画に無くてはならないフキダシを描画します。フキダシは [テキスト] ツールで挿入した文字部分のレイヤーの右側の矢印アイコンをクリックし、[テキスト設定] を選択し、[フキダシ設定] タブで設定します。
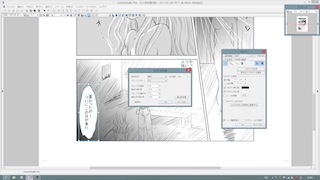
[フキダシを生成] ボタンをクリックすると、プレビュー表示と共に、[フキダシを生成] ダイアログが表示されるので、[基本形状] > [楕円]、[アレンジパターン] > [ラフ] 等を選択して [OK] ボタンで描画できます。

同じ要領で、[基本形状] > [パンク(弱)] でも描画してみます。
ちなみに [ゆらぎ変更] ボタンをクリックすると、パンクのパターンがランダムに変わります。
もちろん好きな形が出るまで何度でも変更できますので、便利な機能です。
また、同じコミスタで描いた漫画でも、フキダシの形がかぶらないので、オリジナリティーも出ます。

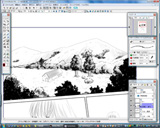
ということで、ついに漫画の1ページ目が完成しました!

完成版の漫画の原稿(画像ファイルとして書き出したもの)はこんな感じです。

完成後の原稿を修正する
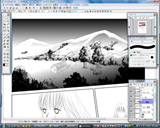
さて、漫画の原稿が完成したと言いましたが、コミスタはデジタルデータであり、通常は複数のレイヤーでパーツを分けて描きます。従って容易に何度でもペン入れの仕方や、トーンの貼り方を推敲、修正が可能なのも大きなメリットの一つです。
例えば、以下のように直線による背景への描き込みが劇画っぽくてちょっと合わないかな〜と思ったら、そのレイヤーだけを非表示にすることも出来ます。

アナログの時代とは、前提がもう全く異なりますので、デジタルならではの自分なりの描き方を思考して見つけるのも、これからは大切になりますね。
このコミスタ講座を最後まで読んでくれた方、本当にありがとうございました。
おすすめペンタブレット
ペンタブレットはやはりワコムのIntuos Proです。描き味が違います。
リンク
ComicStudio講座の漫画の制作過程一覧